Web developer tools
Chrome DevTools
Written with screenshots from Chrome 71.0.3578.98. The interface may differ based on theme and version.
Elements
- Explore the HTML structure of the page
- Edit and tweak the CSS but don’t refresh the page!
Element style rules and tools:
Mouse over the three dots on the bottom right of any element CSS rules

- Easily pick a
background-coloror a textcolor - Play around with
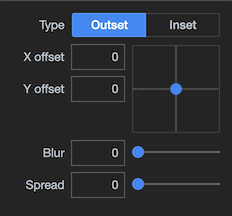
box-shadow,text-shadowusing the element style editors

Sources
- Open any loaded file using
Ctrl + o -
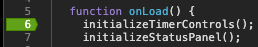
Follow the execution of JS step by step using the debugger and breakpoints. Click on the gutter to set a breakpoint

- Right click on the breakpoints to add a stopping condition with
Edit breakpoint...
Network
- Find out loaded resources and quickly fix broken paths
Console
- Execute any snippet of JS and discover the available functions
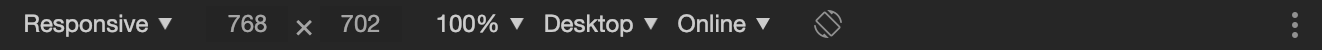
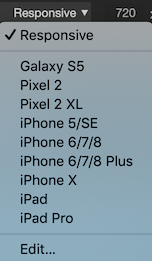
Device toolbar
The device toolbar allows to simulate different screens / devices to test the responsive behavior.
-
Display the media-queries using the three dots menu
Show media queries

-
Simulate most popular phones and tablet on the market

Settings
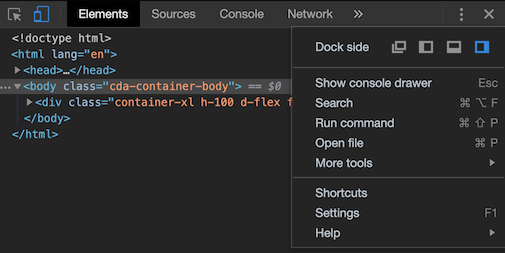
Access the settings of the DevTools by pressing F1 or by clicking on the three dots on the top right of the DevTools panel => Settings

The same panel allows to dock the DevTools on different sides of the browser or having it on a separate window.
-
Change the theme (light / dark) on the settings

-
Disable the cache when the Dev tool is opened. It will prevent the browser to keep and render older content.

More
Read more on the official documentation